Here you find a small collection of some UI/UX design projects I did.
Bachelor Project in collaboration with the "Feuerwehr e-Learning" start-up.
Design for Heroes: A Redesign for the Fire Department e-Learning Platform
"How can we harness the power of innovative design and interactive learning to turn firefighter training into an individual journey, shaping true heroes in action?"
Inspired by this question, my largest project to date, the "Design for Heroes" bachelor project was born. In close collaboration with the Fire Department e-Learning team, I developed a target audience-oriented redesign for their training platform. My aim was to create an engaging user experience - an intuitive interface, interactive elements, and personalized content were designed to craft an ideal learning environment for firefighters.
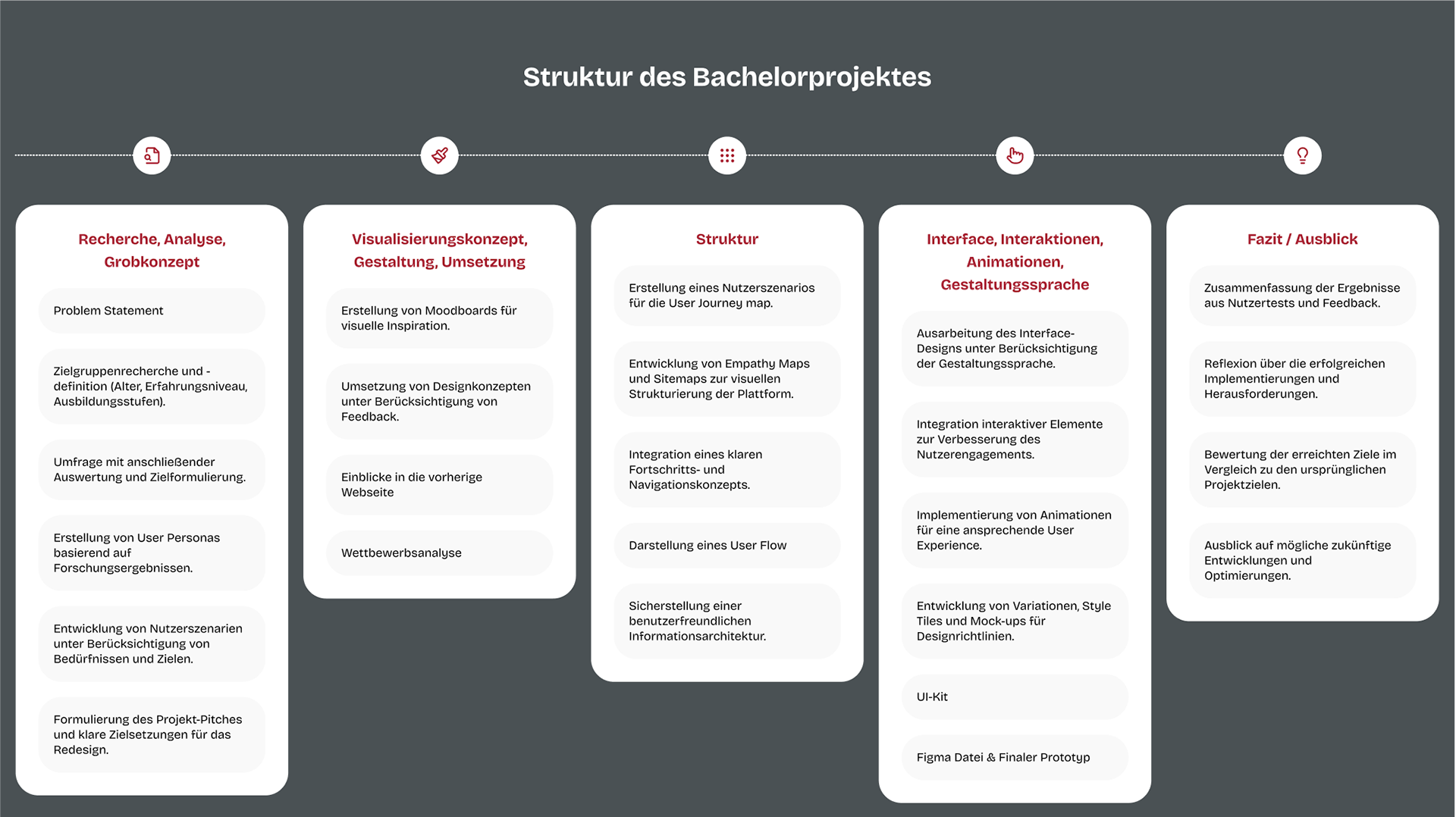
Project Structure:
1. Research, Analysis, Conceptualization:
- Formulation of a problem statement
- Survey with 78 participants to assess the current platform
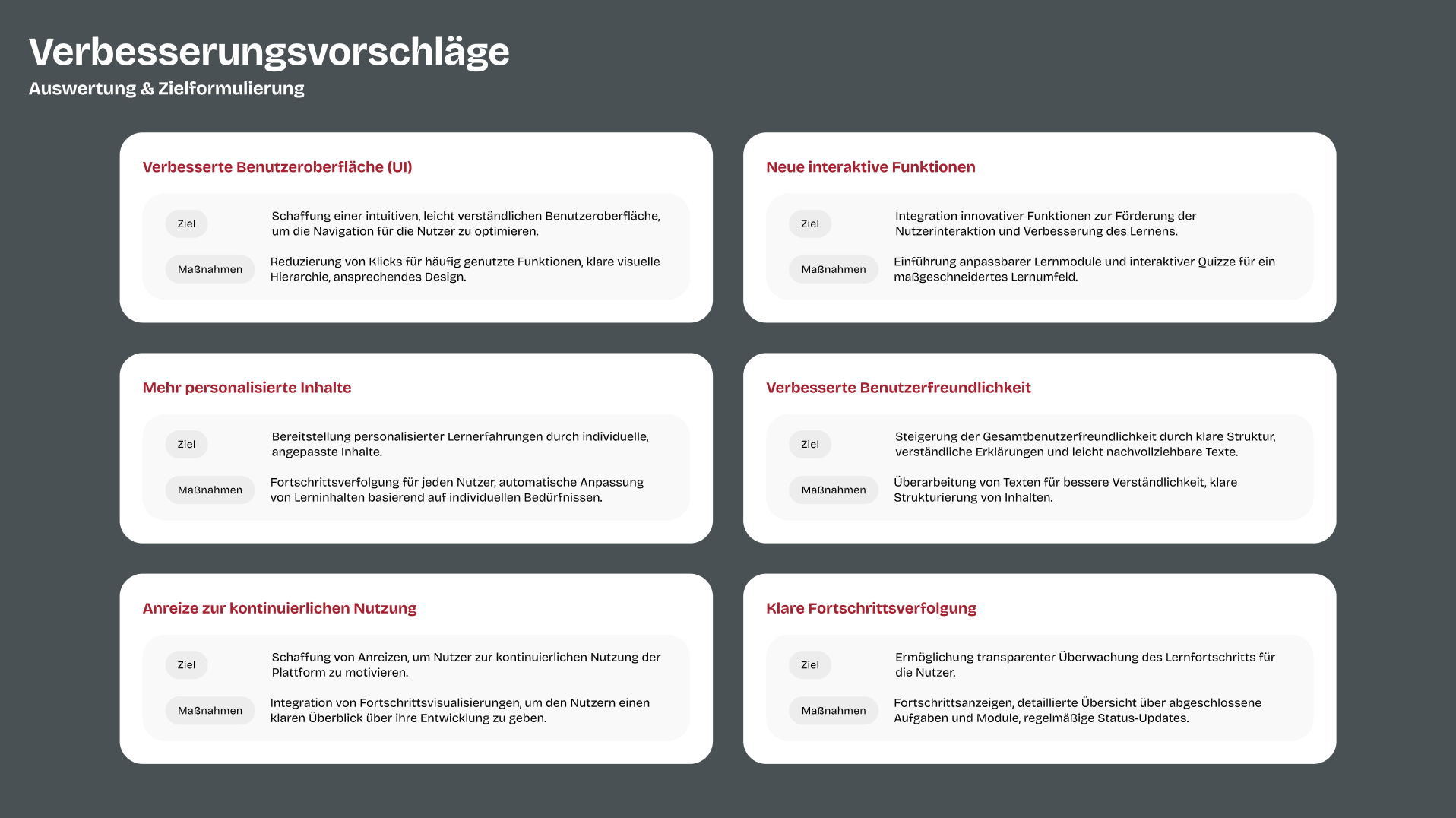
- Development of goals and optimization solutions for the redesign
2. Visualization Concept, Design, Implementation:
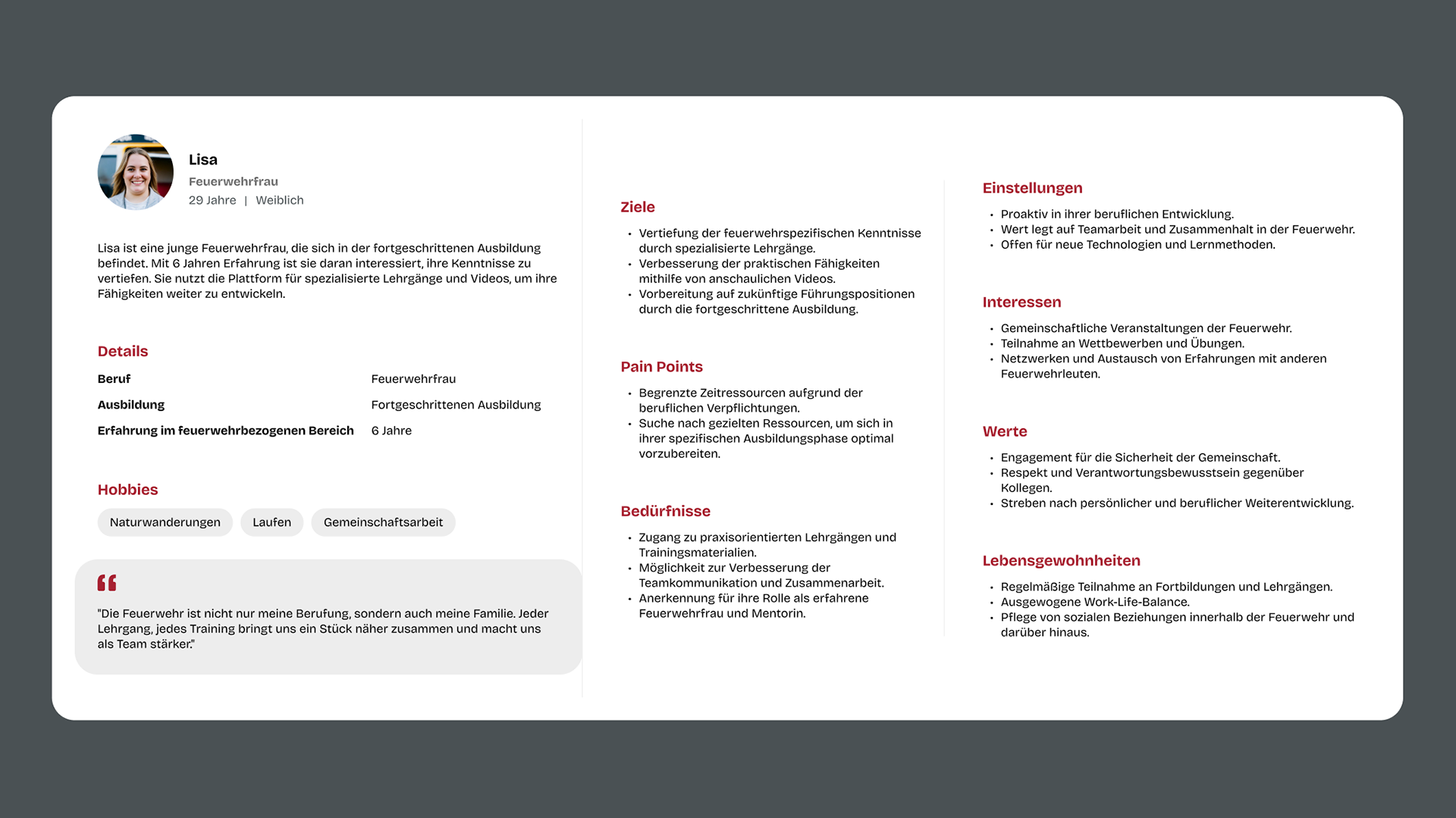
- Definition of target audiences and creation of user personas
- Creation of mood boards, user scenarios, empathy maps, and user journey maps
- Evaluation of the previous website
- Creation of a user flow, information architecture, sitemap, and competitive analysis for the new
website
3. Structure:
- Development of a clear structure for content and navigation of the platform
4. Interface, Interactions, Animations, Design Language:
- Design and implementation of interactions and animations for a dynamic user experience
- Establishment of a design language for a consistent visual identity
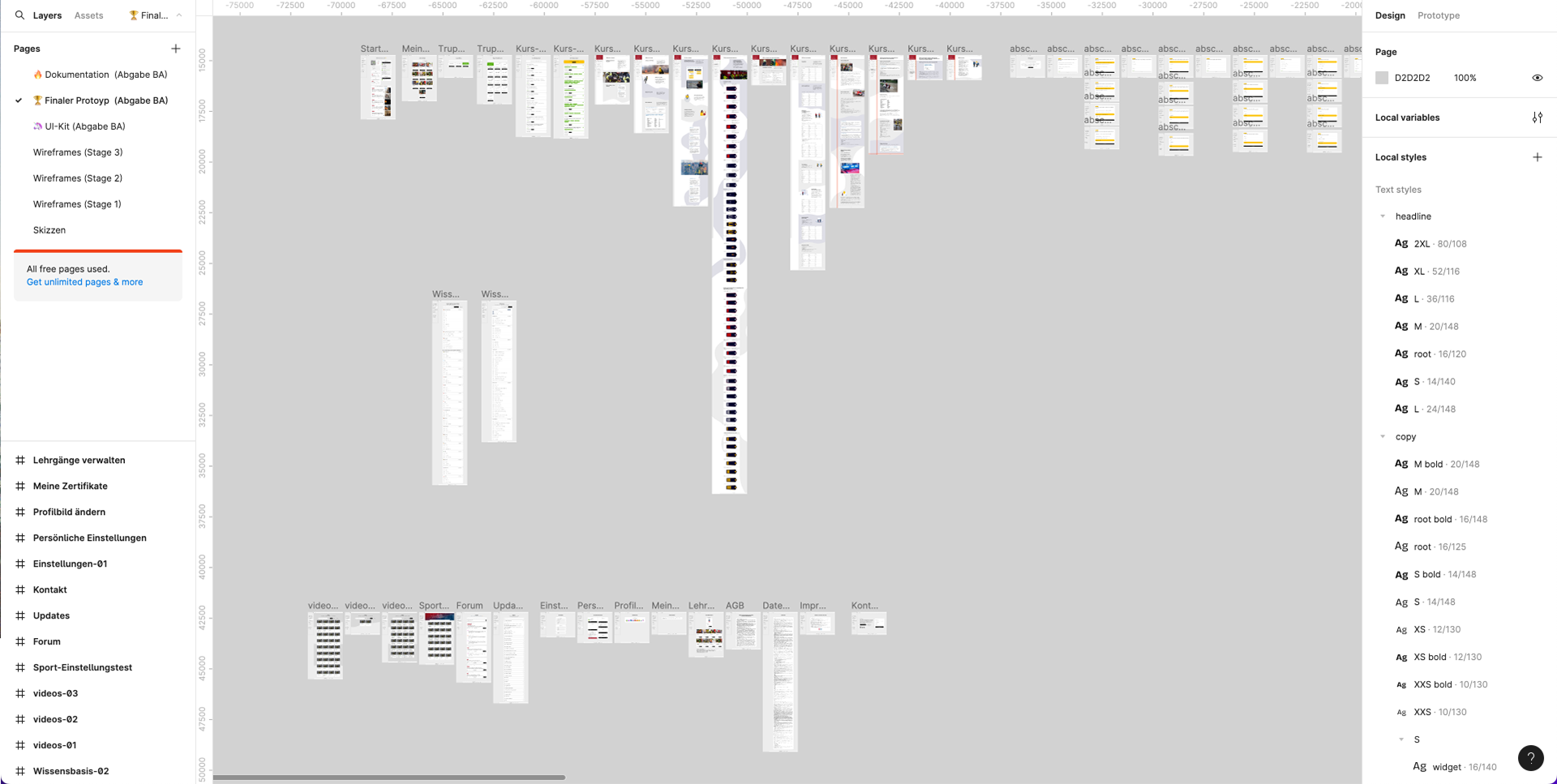
5. Final Clickable Prototype:
- Creation of various designs for the prototype
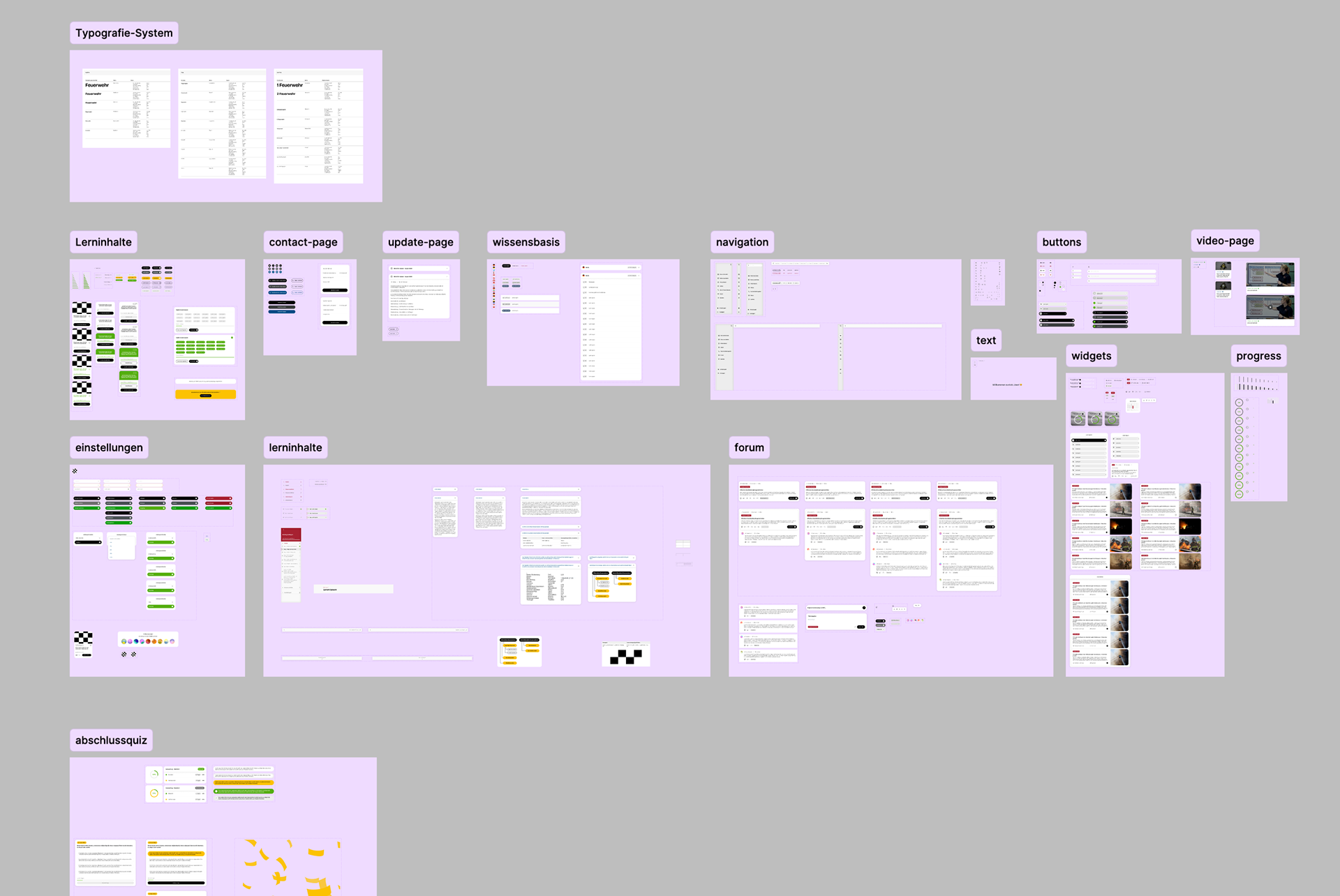
- Building a UI kit as a foundation for the final prototype
- The UI kit includes all essential elements and components such as typography, fonts, buttons, icons,
widgets with different states, etc.
- Focus was on the web view of the prototype due to time constraints
Results and Outlook:
The "Design for Heroes" project not only provided a new, fresh look for the Fire Department e-Learning platform but also created a more effective and user-friendly environment for trainees and experienced firefighters alike. By merging technology, education, and passion, a powerful unit was created, shaping not just knowledge but also true heroes in action.
The final clickable prototype offers a glimpse into the future of firefighter training. Through the integration of interactive elements and personalized content, training becomes an individual journey for every firefighter hero. This project demonstrates how the right design can change the way we learn and evolve.






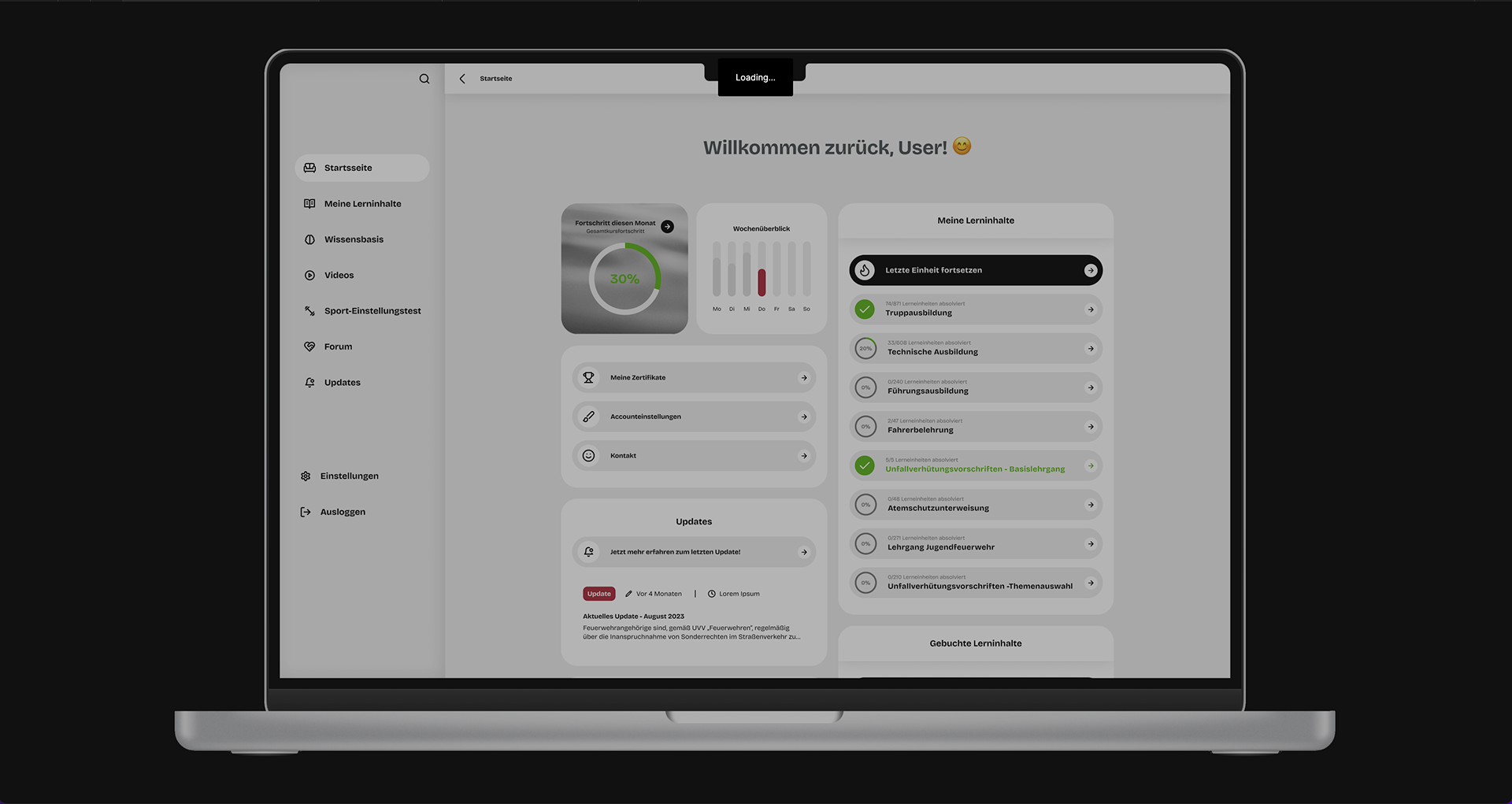
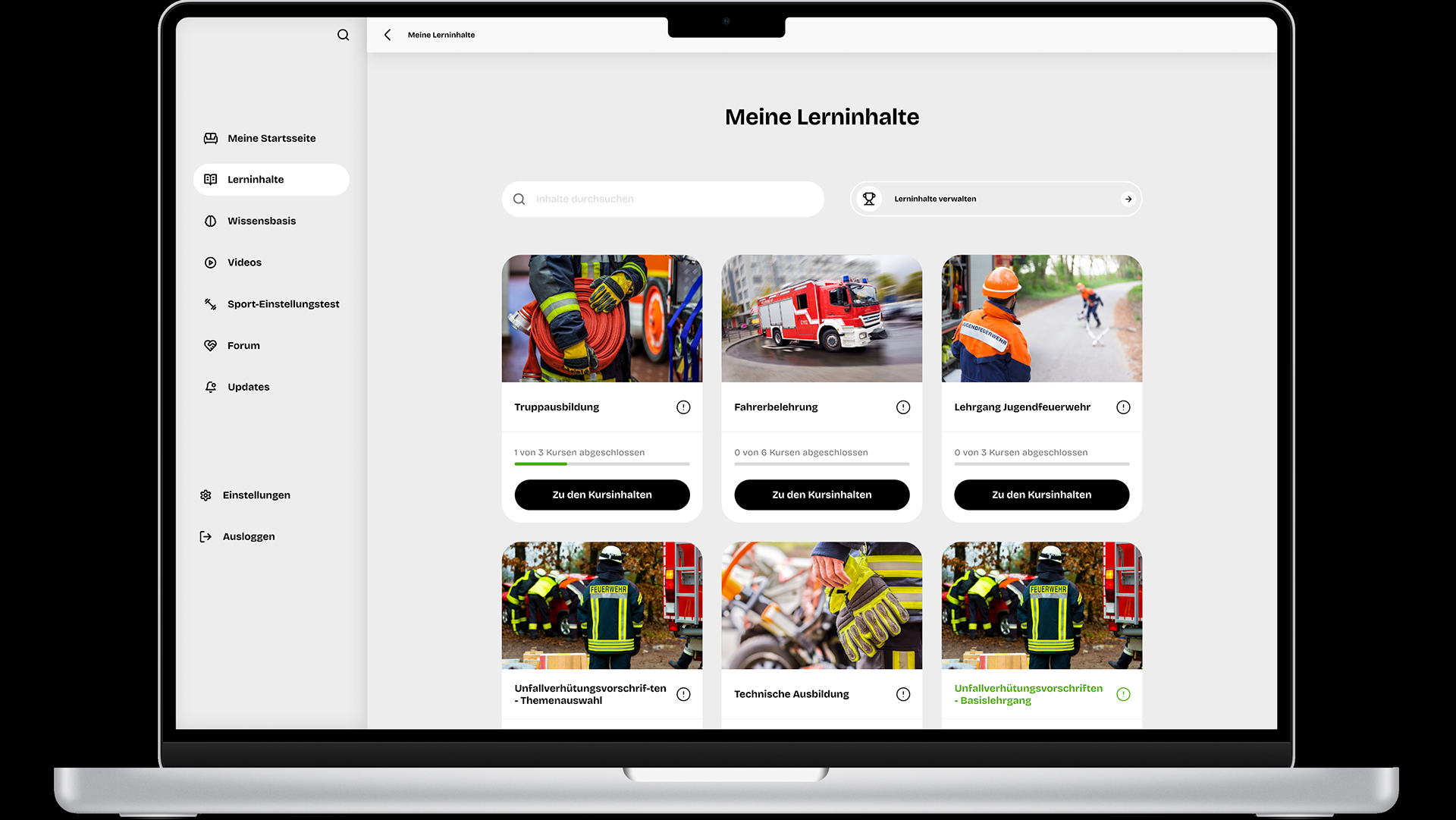
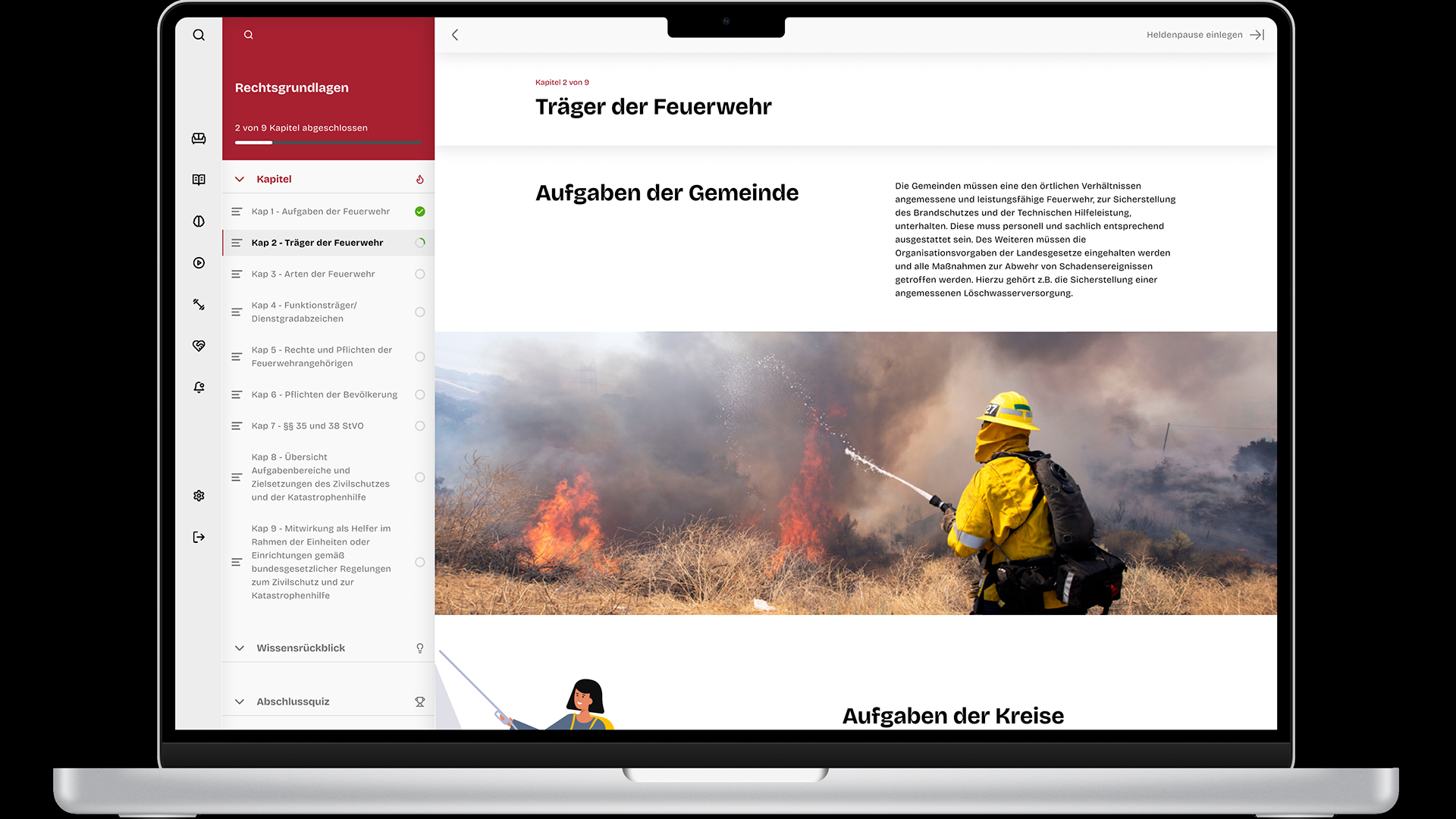
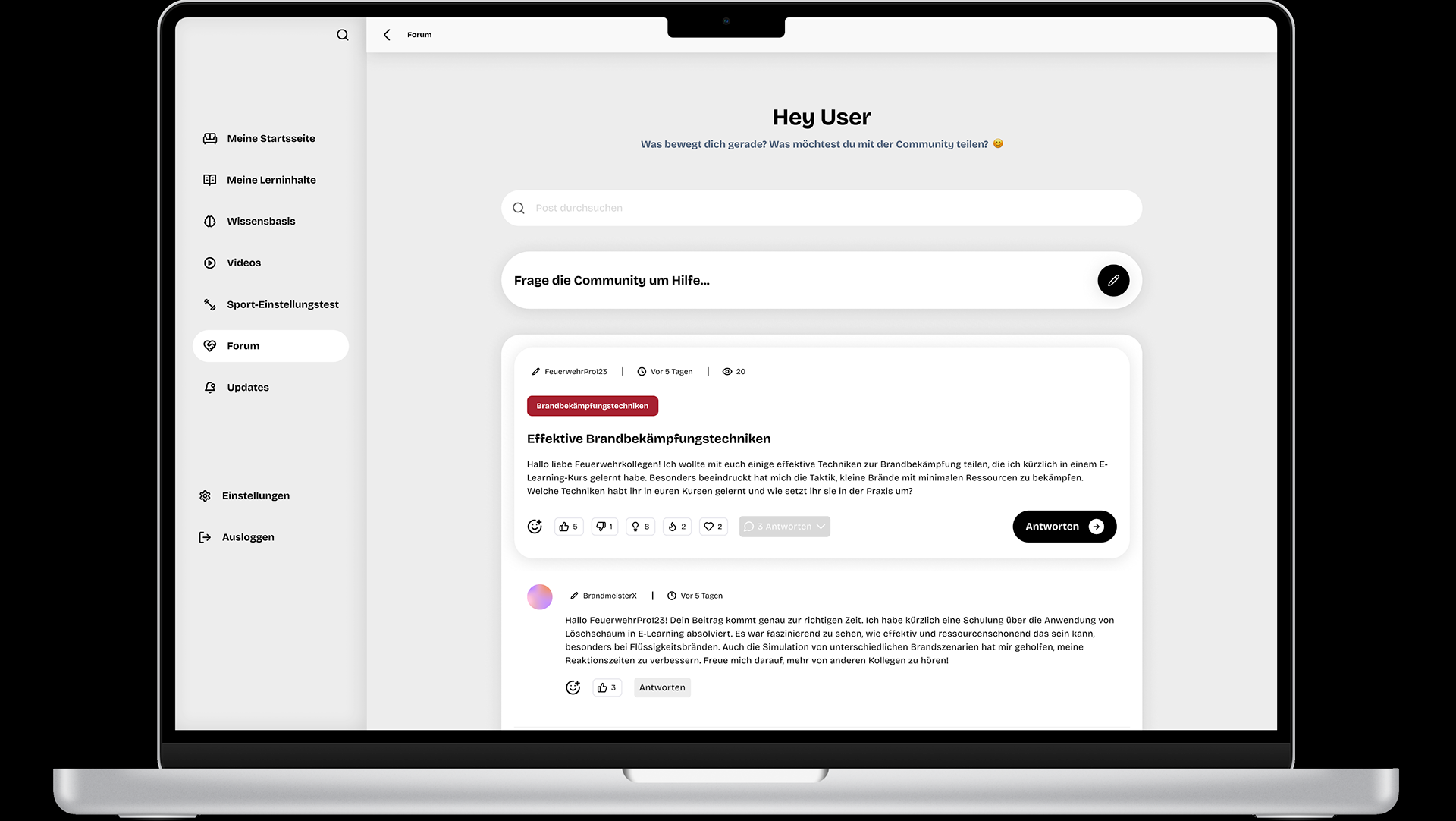
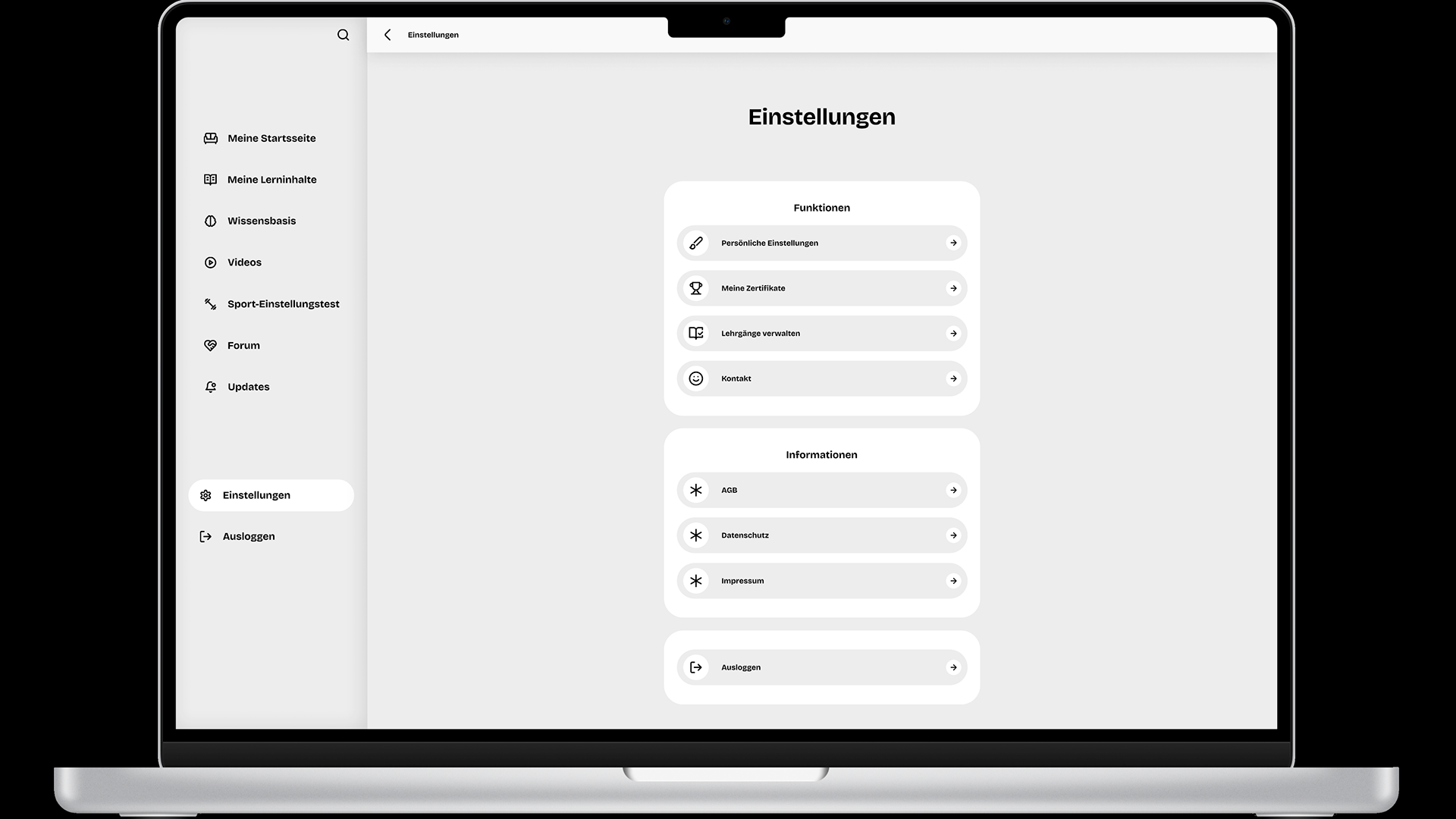
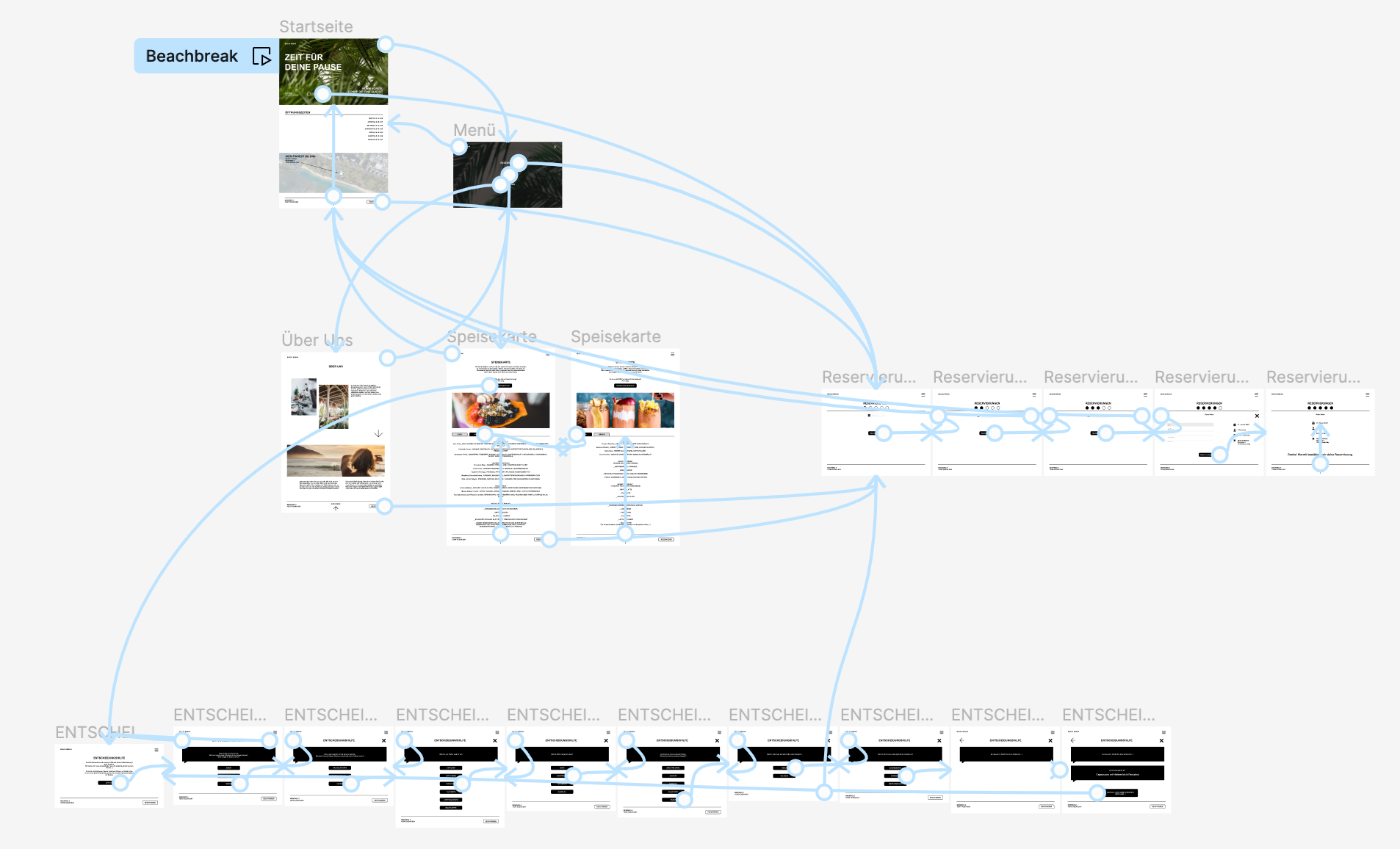
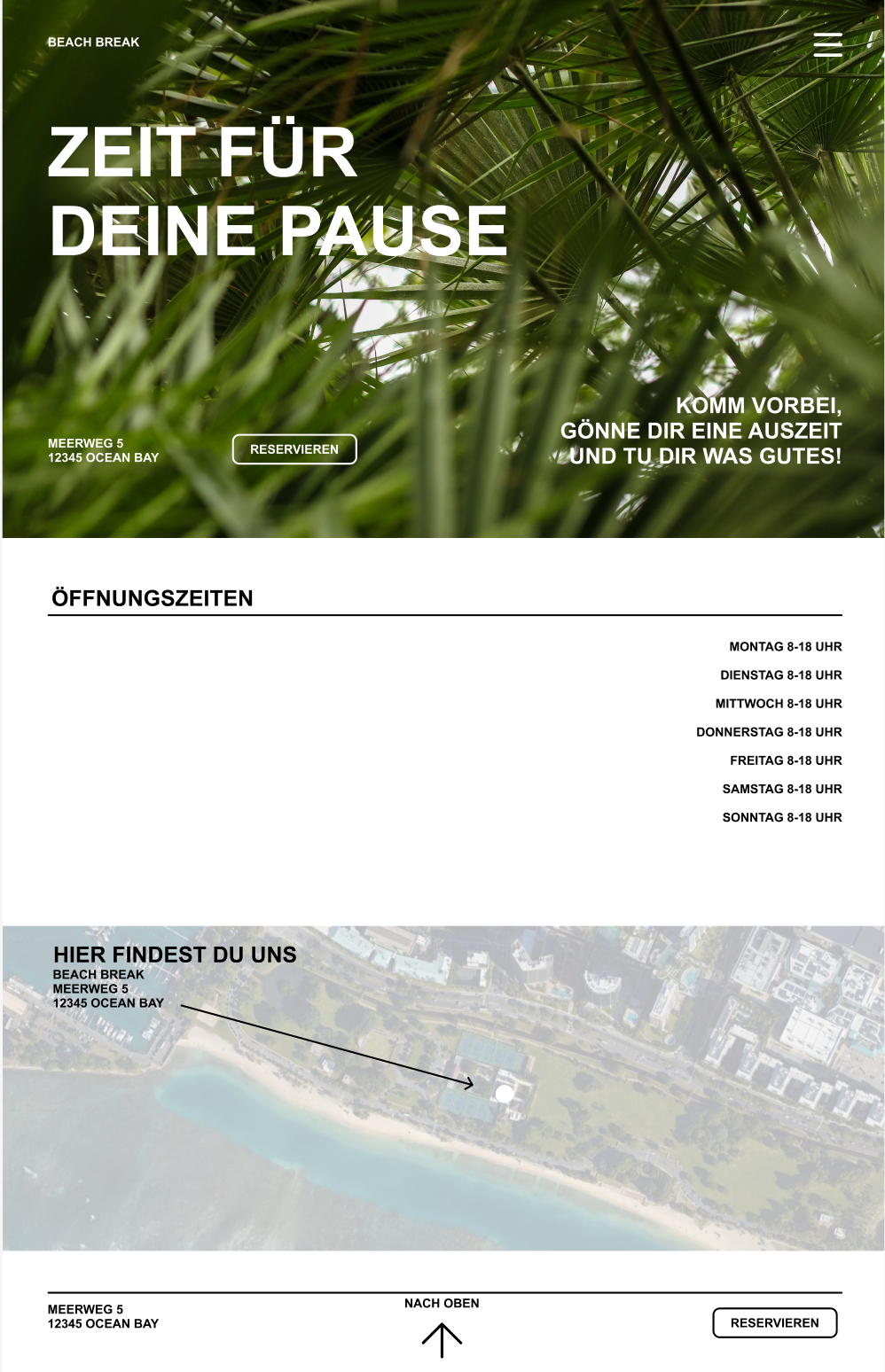
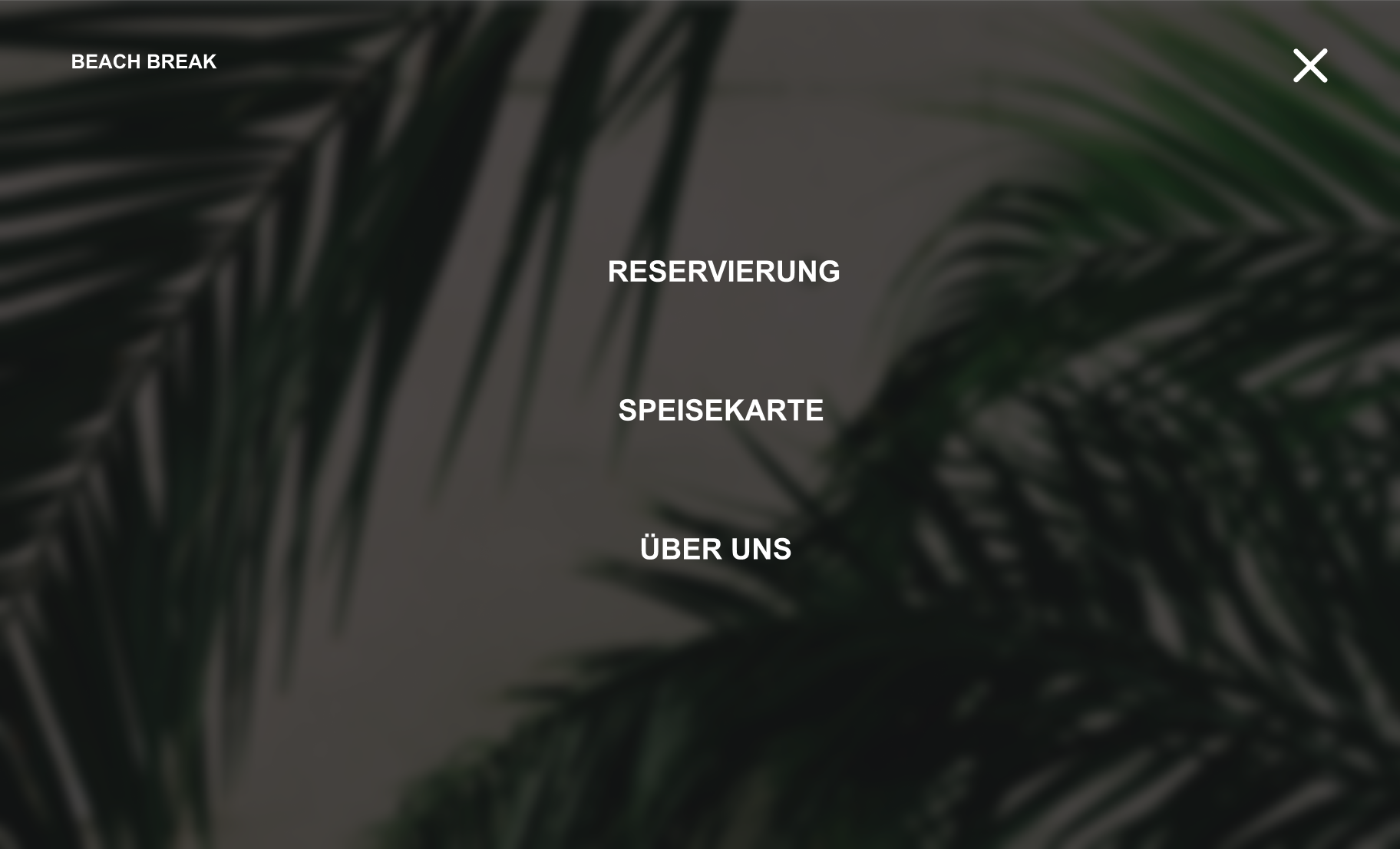
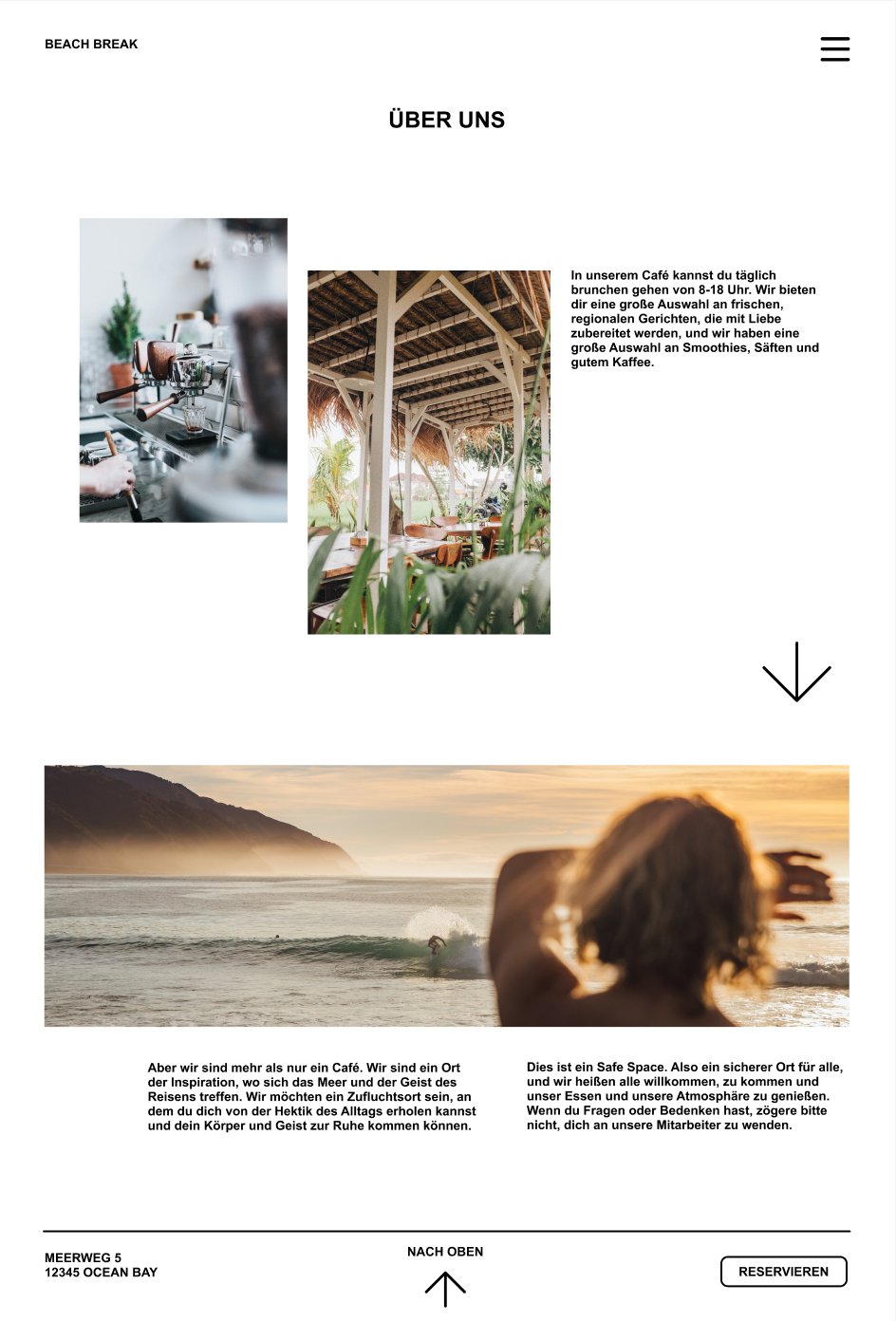
Screenshots from the final prototype:






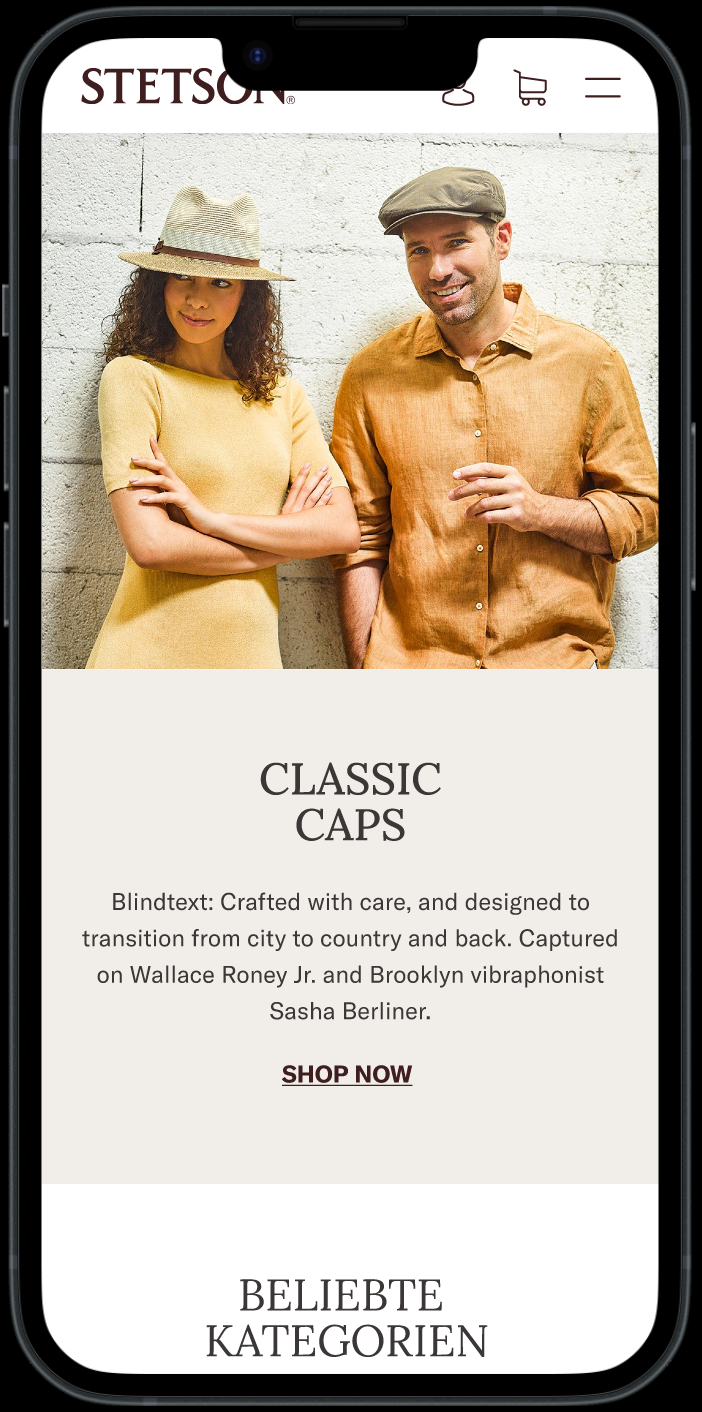
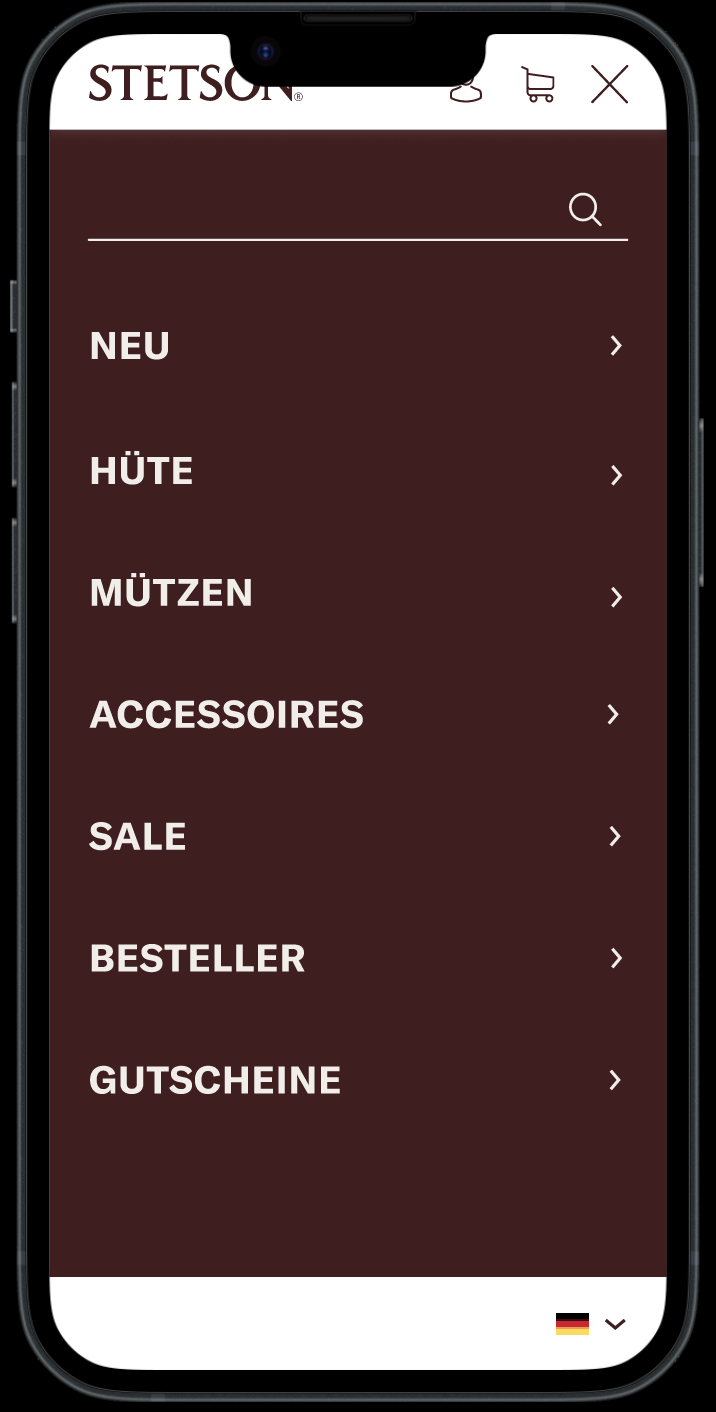
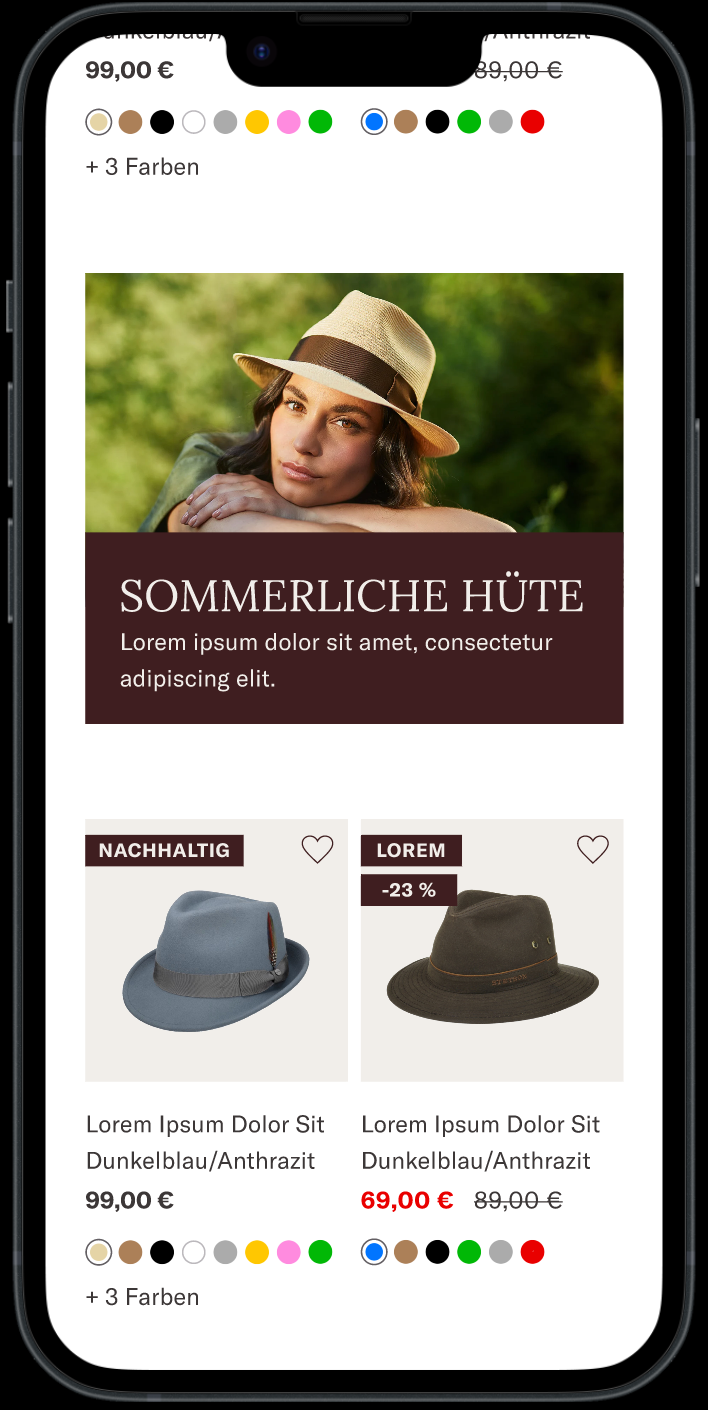
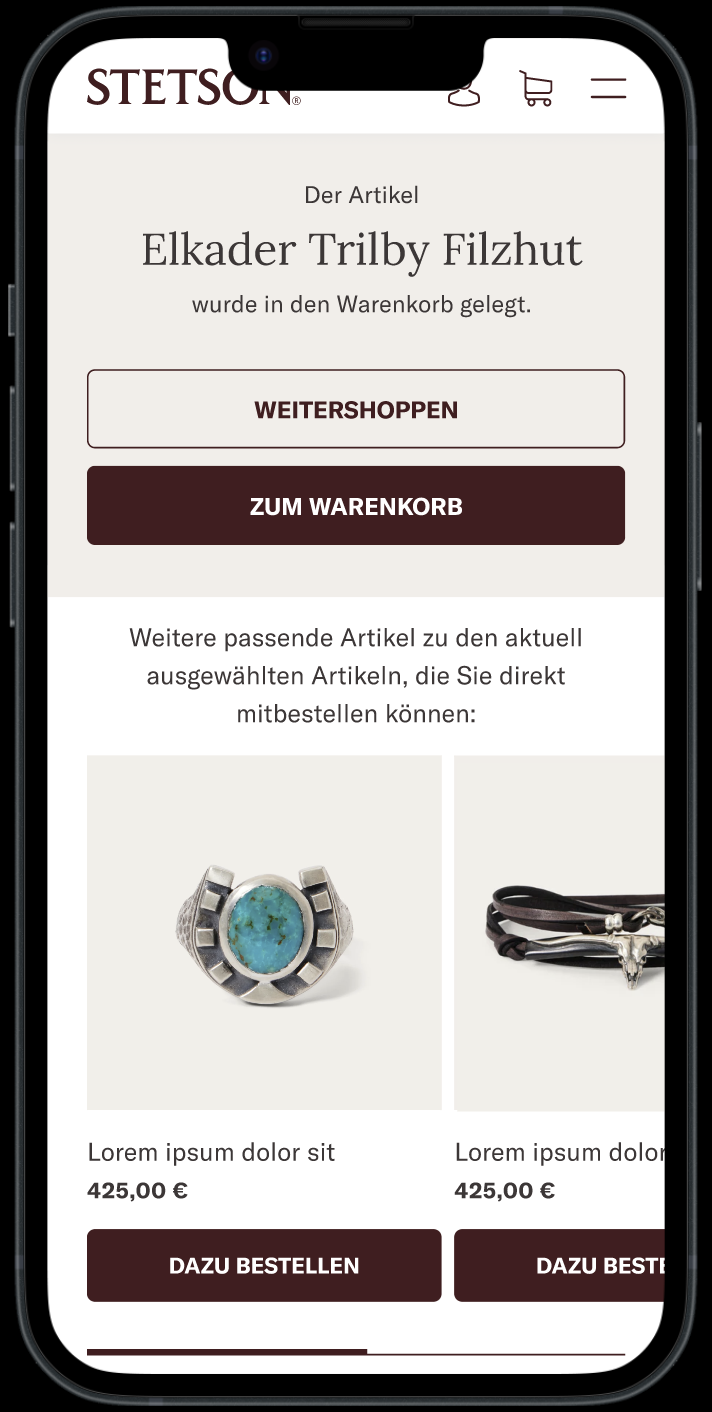
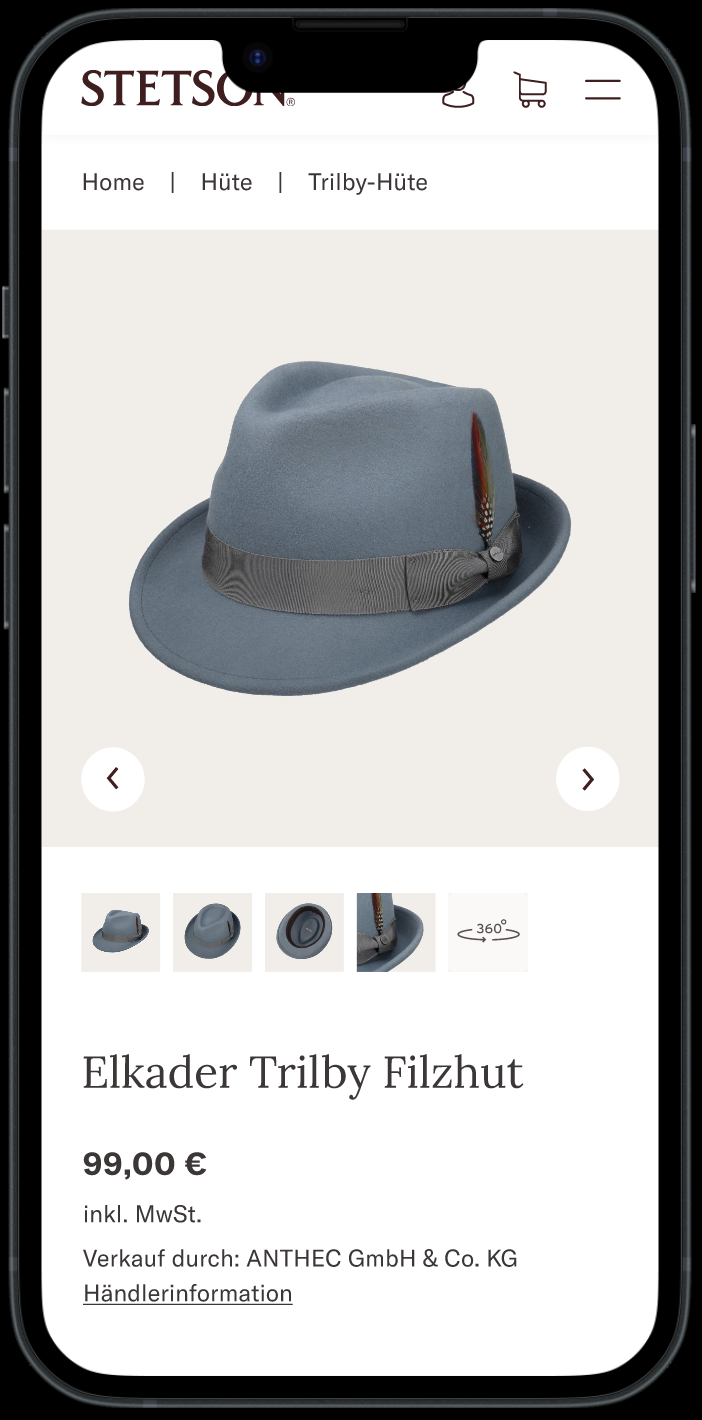
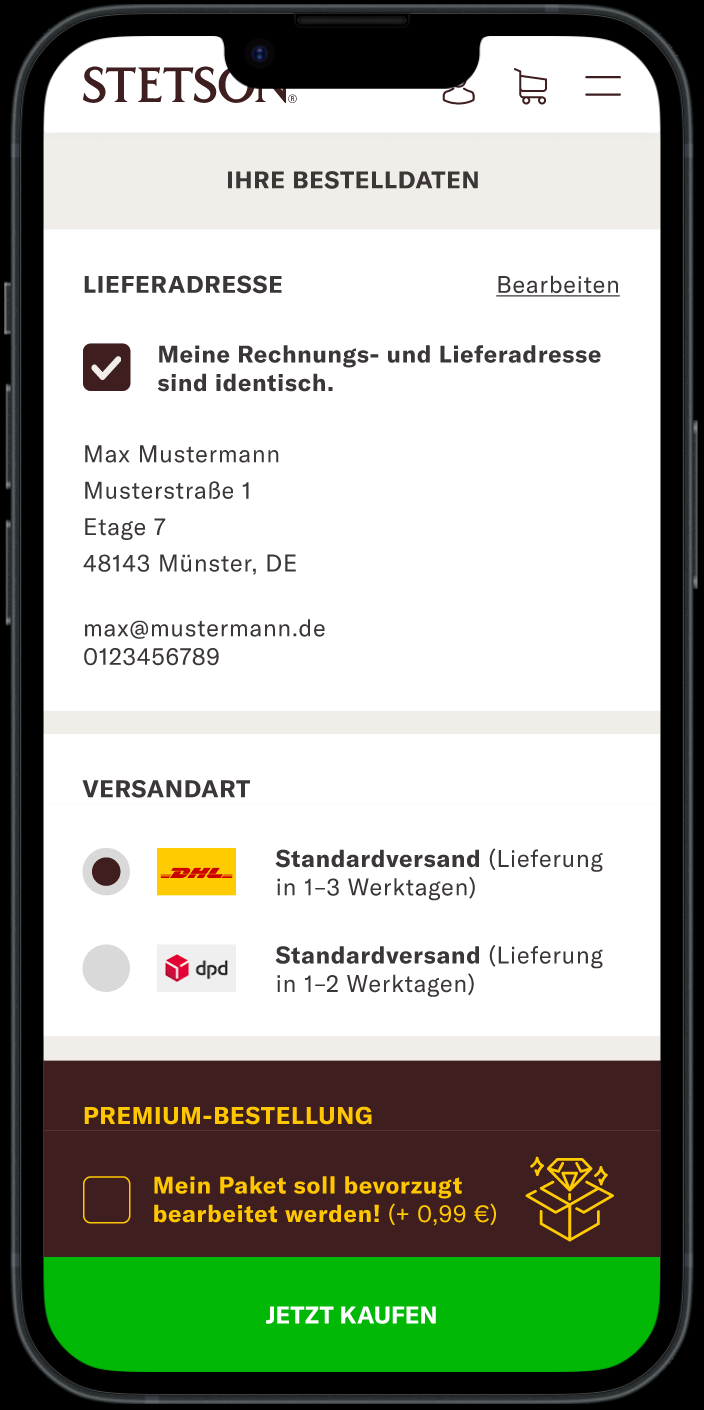
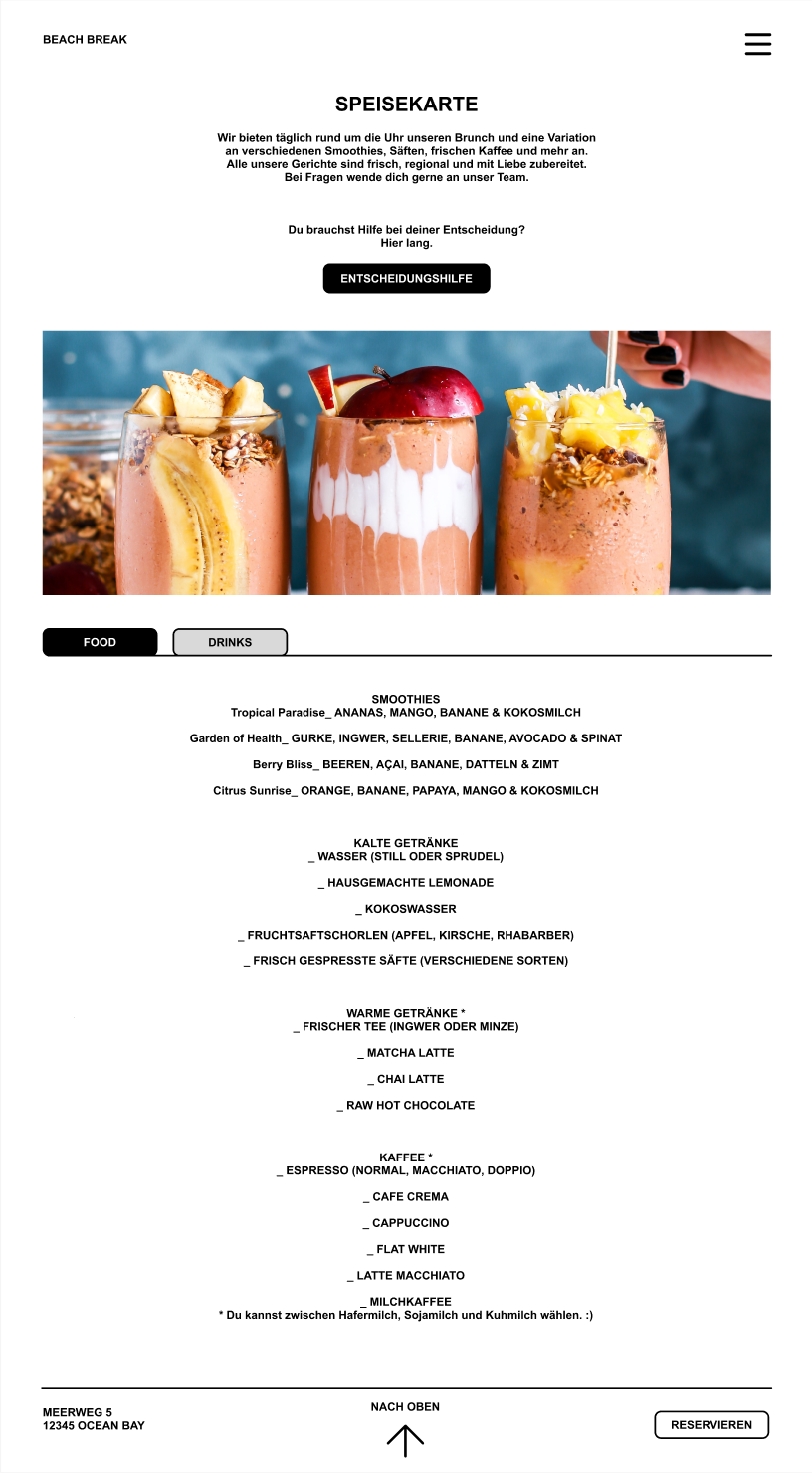
Collaboration on the new design of the
Stetson.de Website (responsive Design: mobile, tablet & website view)
Used programs: Figma & Premiere Pro (video cut + music), ProCreate & Photoshop (mock up)
More you can find under: https://stetson.eu/de.html
A quick look at the mobile view:







Used programs: Figma & Premiere Pro (video cut + music), ProCreate & Photoshop (mock up)






Used programs: Adobe XD & Premiere Pro (video cut + music), Photoshop (mock up)


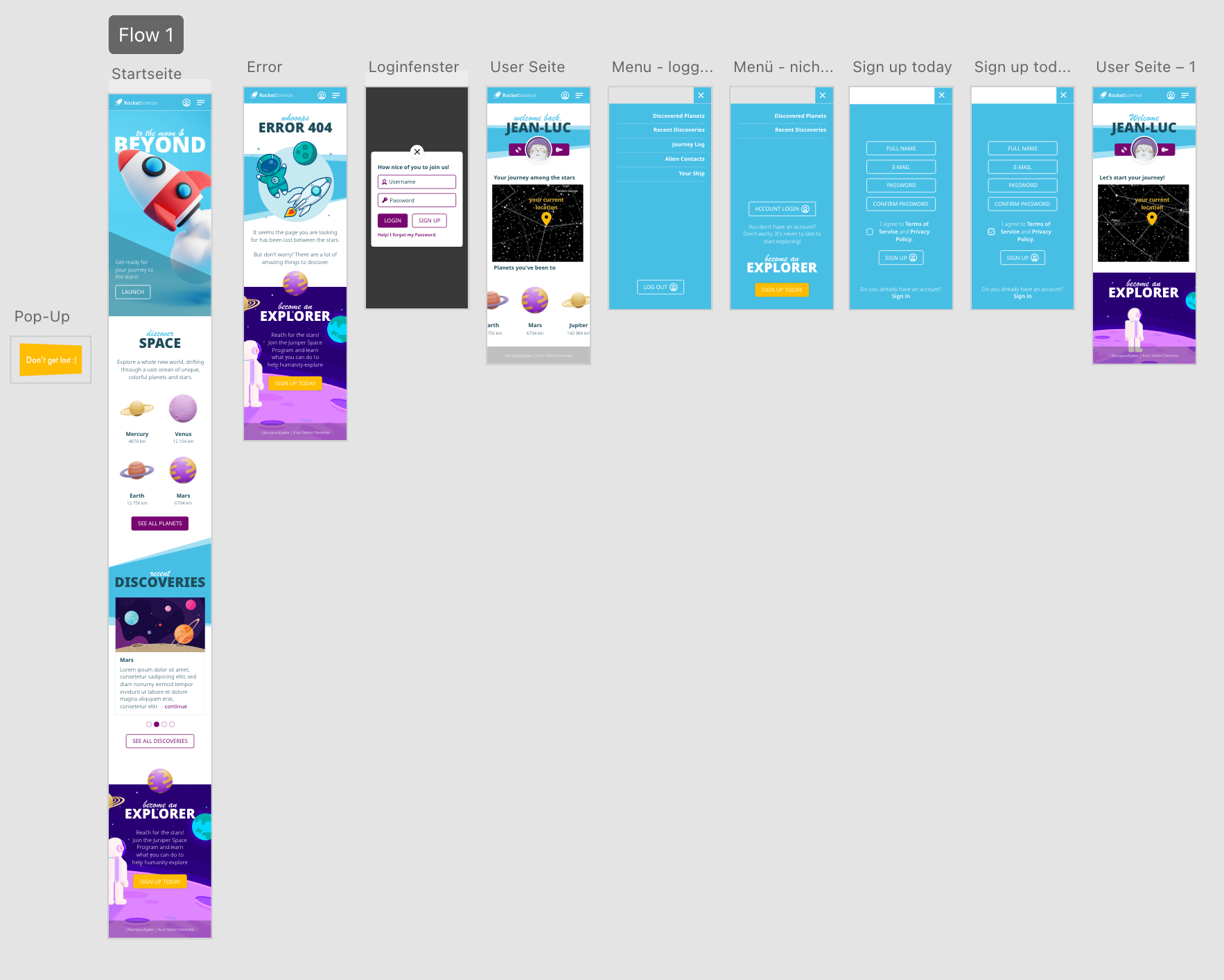
Webseite Redesign - university project
Used programs: Adobe XD & Premiere Pro (video cut + music), Photoshop (mock up)


Used programs: Adobe XD & Premiere Pro (video cut + music) & Photoshop (mockup)


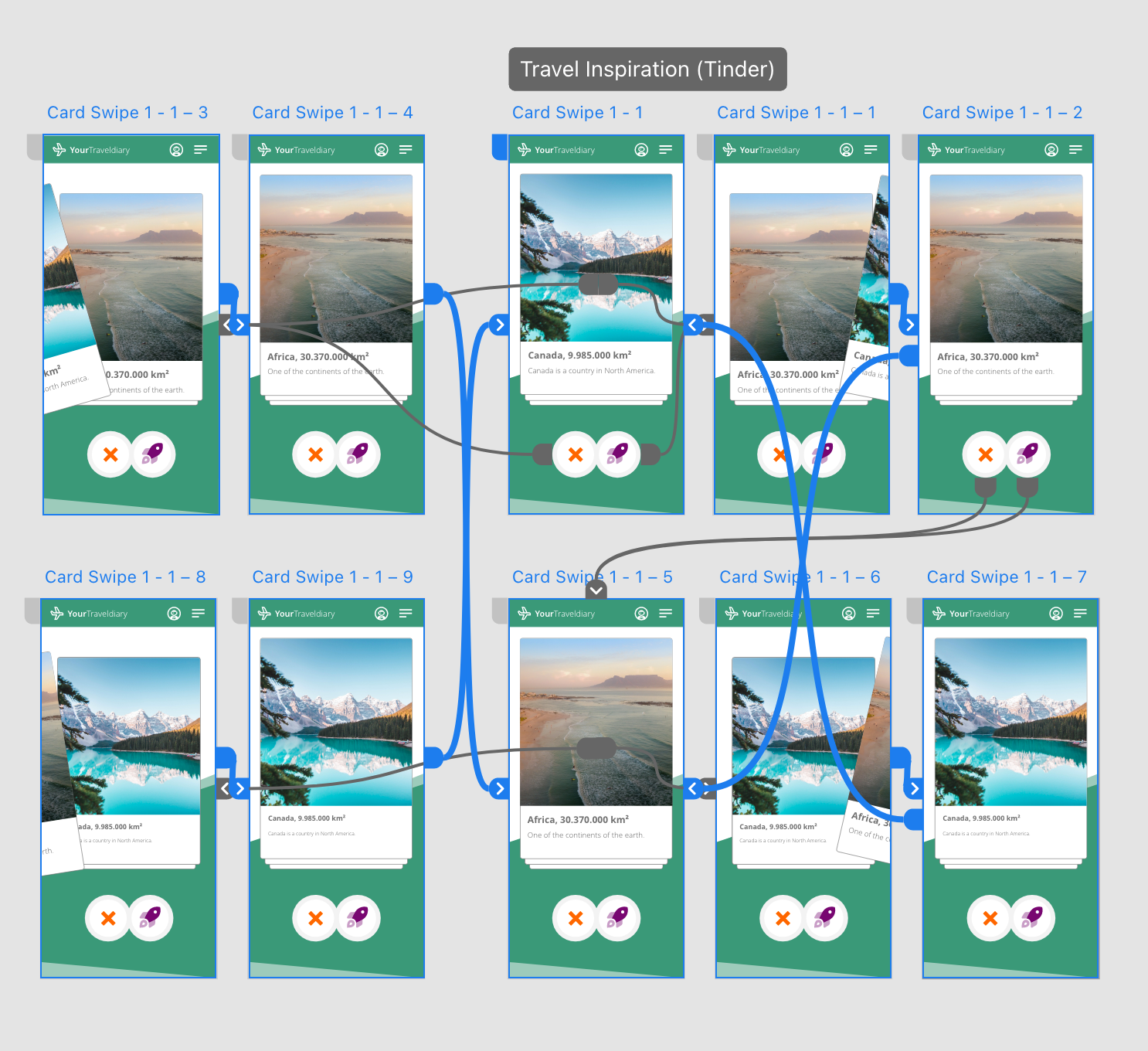
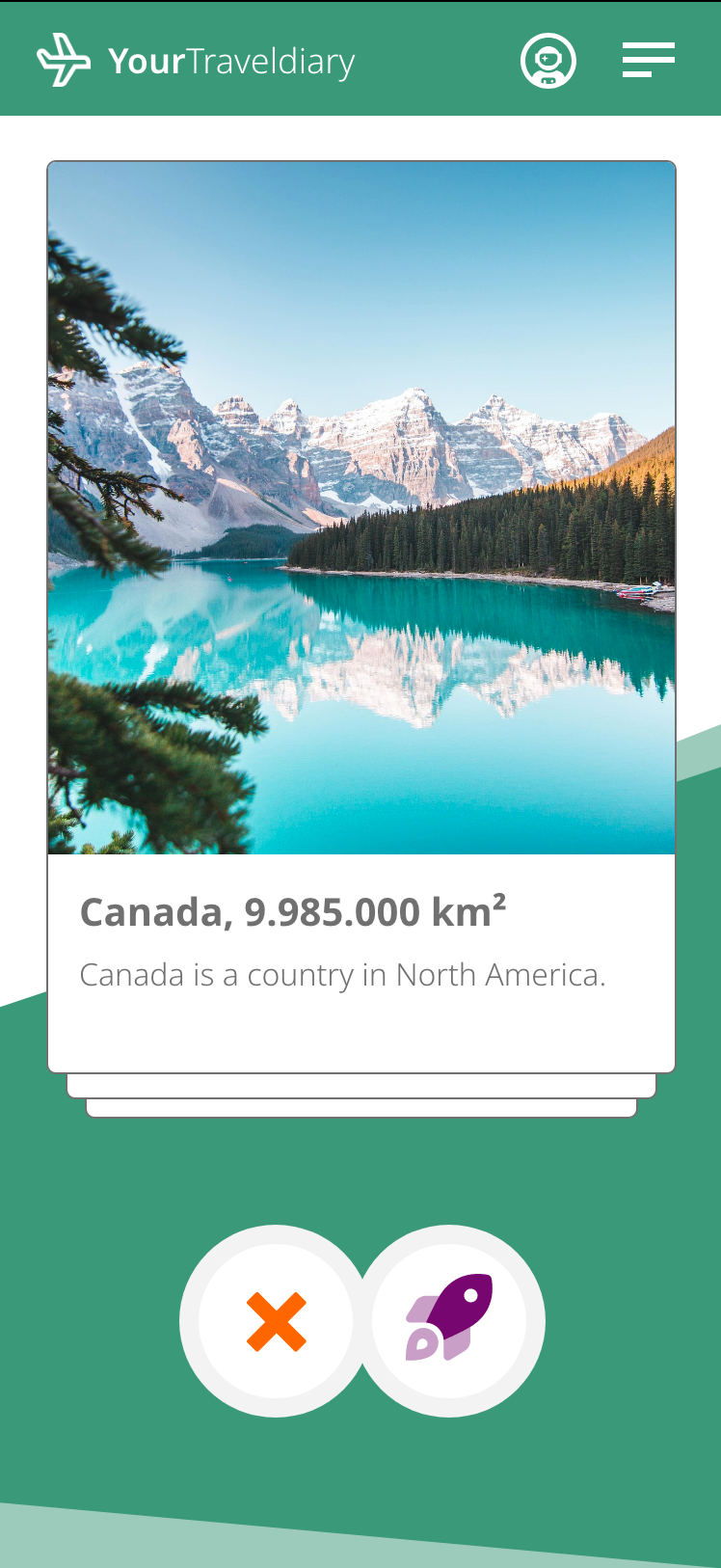
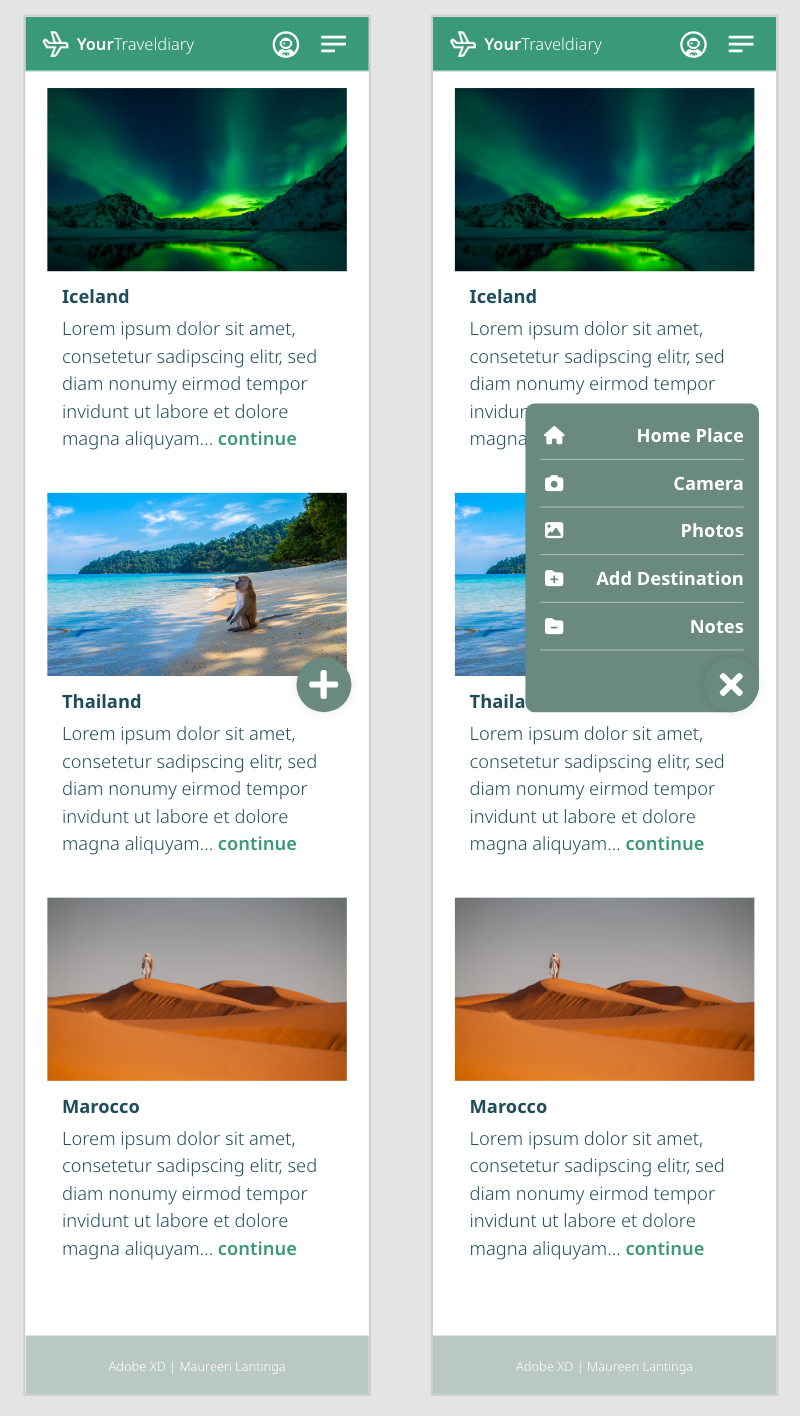
YourTraveldiary App - Menu
Used programs: Adobe XD & Premiere Pro (video cut + music) & Photoshop (mockup)


Countdown App/ glass design - university practice task
Used programs: Adobe XD & Premiere Pro (video cut + music) & Photoshop (mockup)